
BETŰSZÍN VÁLTOZTATÁS
Figyelmeztető: Szükséged lesz legalább Standard Prémium csomagra, hogy a változtatásokat véghez vidd.
Tehát úgy gondolod, hogy meg van benned mind az, ami kell, hogy megváltoztasd sablonod alapszíneit?
Lássuk mit tudsz!
Először is meg kell találnunk a szín #HEX kódját, amiről váltani szeretnél
1. Nyisd meg a projektet, ahol a változtatásokat szeretnéd létrehozni.
2. Keresd meg a változtatni kívánt szín HEX kódját. Ennek legegyszerűbb módja (Chrome vagy Firefox böngészőben), ha jobb gombbal az elemre kattintassz, aminek tudni szeretnéd a HEX kódját és a "Vizsgálat" opciót választod. Itt egy videót találsz, ahol láthatod, hogy ennek pontosan mi a menete.
Bizonyos esetekben ezt nehéz lehet megtalálni. Ha nem találod probálkozz egy másik, azonos színű elemmel.
Mentsd el ezt a kódot valahova. Szükséged lesz rá hamarosan.
A következő lépés az az, hogy megnyisd weboldalad stílusára irányuló kódlistát. Itt fogjuk a színeket újra cserélni.
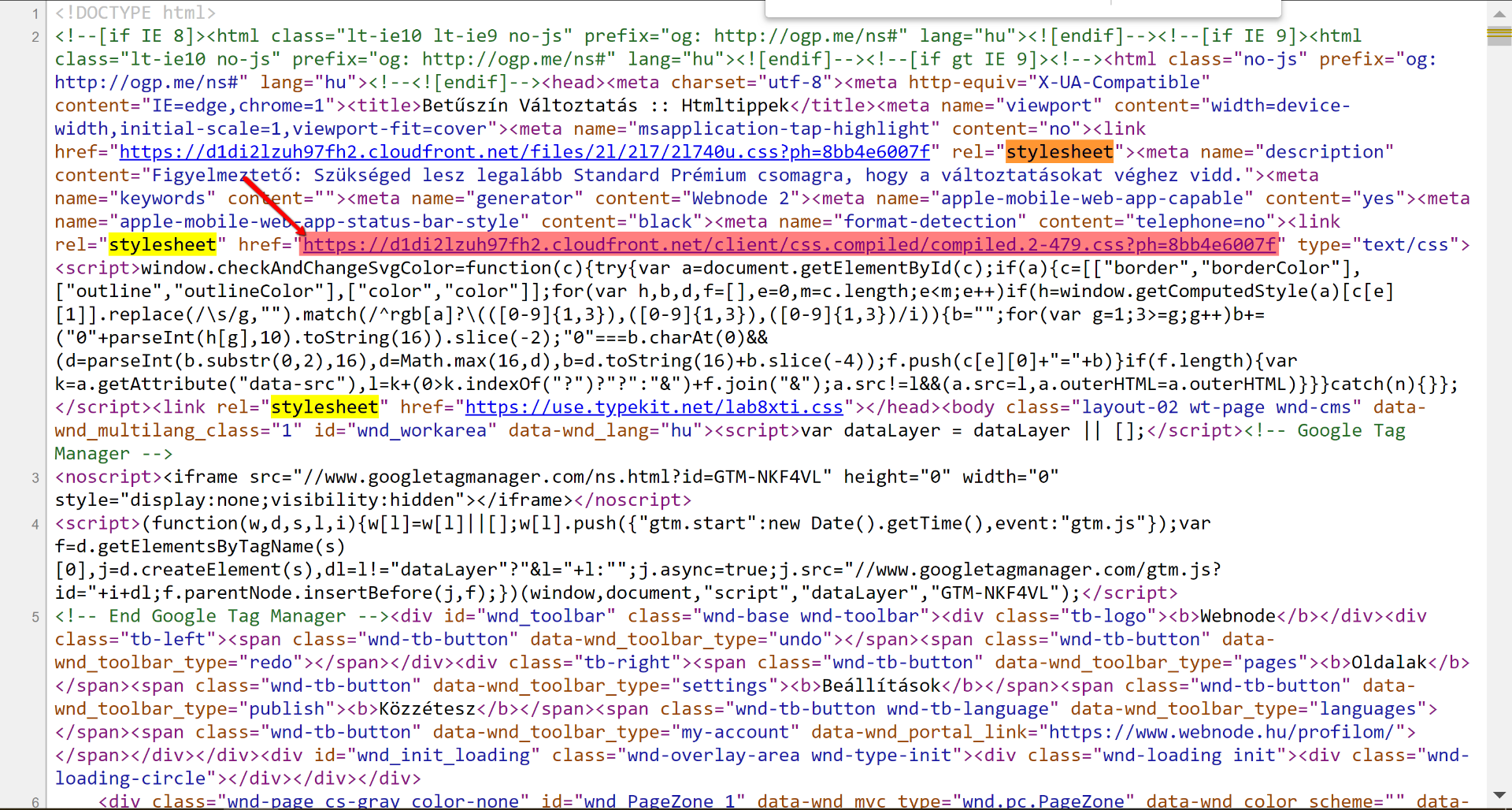
3. Lépj vissza projekted webszerkesztőjébe és nyomd le a Ctrl+U kombinációt, majd nyomd le a Ctrl+A combinációt és keress rá a "stylesheet" szóra. Kattints a linkre, amely ugyanazon a címkén belül található a "href" attribútumban.
Példa:
Példa:
<link href="https://website.com/style.css?ph=a957c2b7cf" rel="stylesheet">
Szóval ebben a példában a dőlt betűs linkre kattintanál.

Ezután ha mindent jól csináltál egy hatalmas oldal jön majd elő furcsa karakterekkel és szimbólumokkal.
😨
4. Jelölj ki mindent és másold ki. Ctrl+A (Kijelölés) utána Ctrl+C (Kimásolás)
5. Bármilyen programot használhatsz, ahol a szövegben kereshetsz és helyettesíthetsz. Én a Jegyzetfüzet programot használom.
6. Másold be a hosszú kódot, amit a 4. lépésben kimásoltunk egy Jegyzetfüzet dokumentumba:

A következő lépésekben a régi színt valójában kicseréljük az újra.
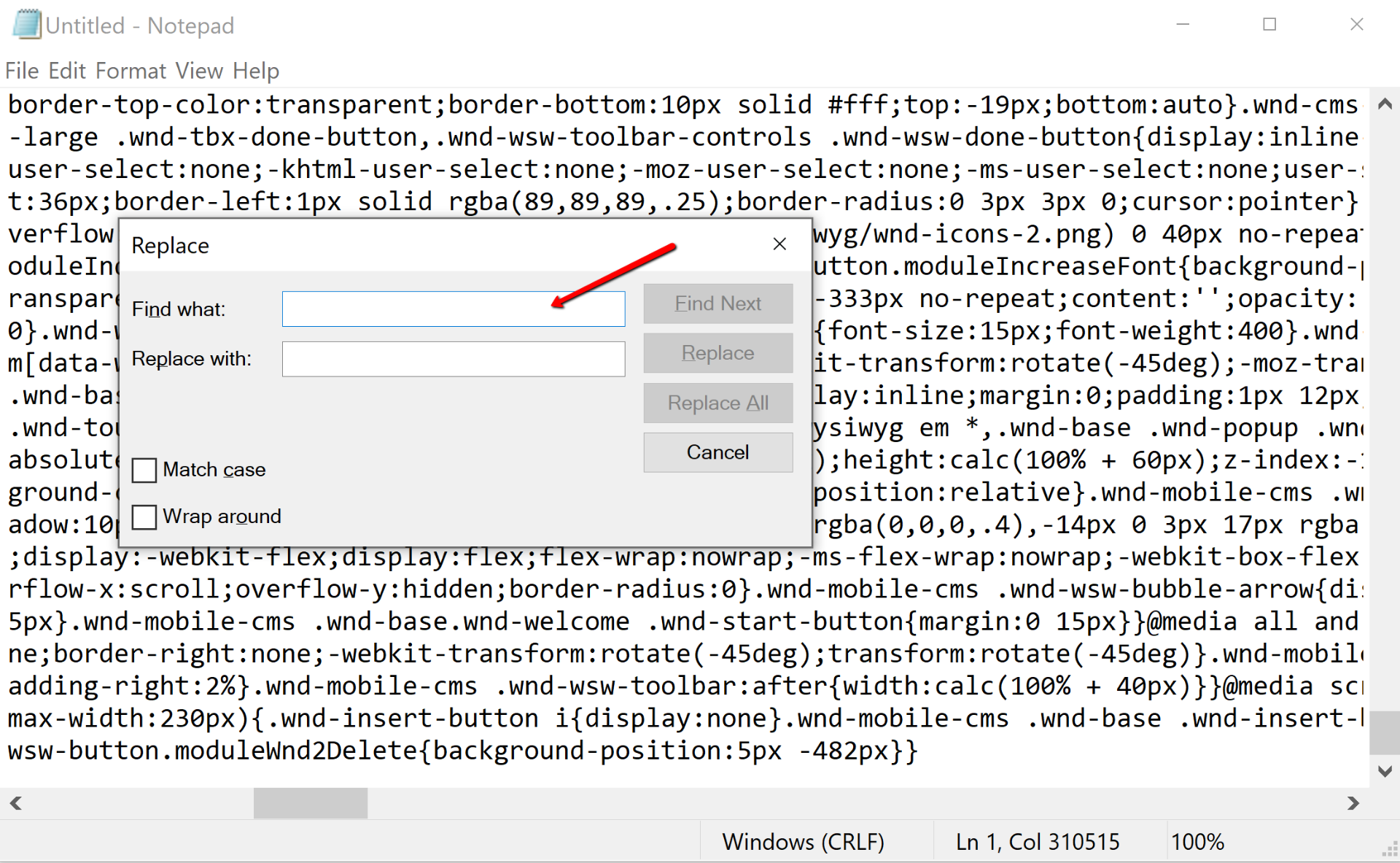
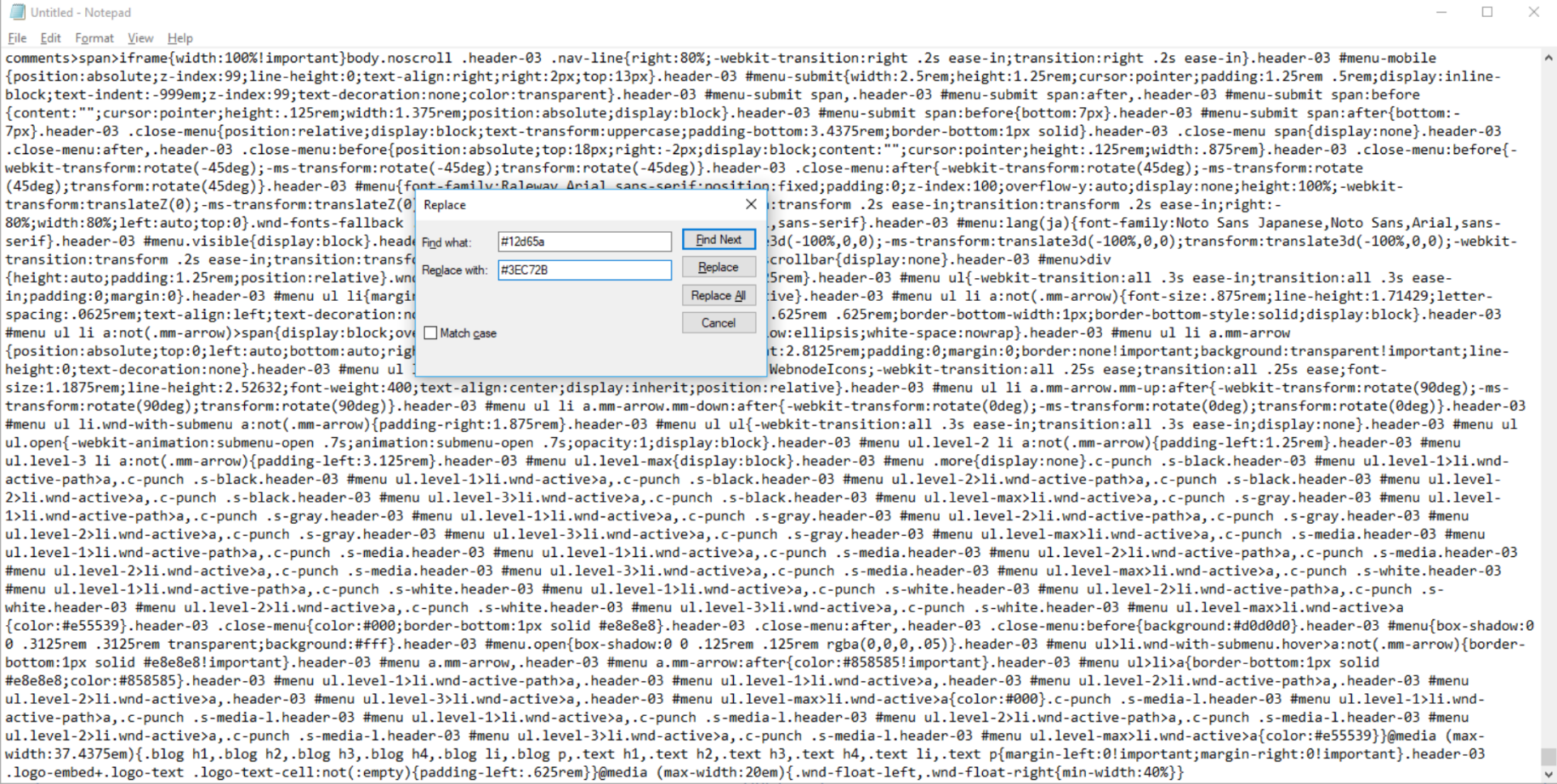
7. Másold ki a HEX kódot, amit a 2. lépésben elmentettünk. Nyisd meg a jegyzetfüzet dokumentmot a kóddal és nyomd le a Ctrl+H billentyű kombinációt és másold be a HEX kódot a "Find what" mezőbe:

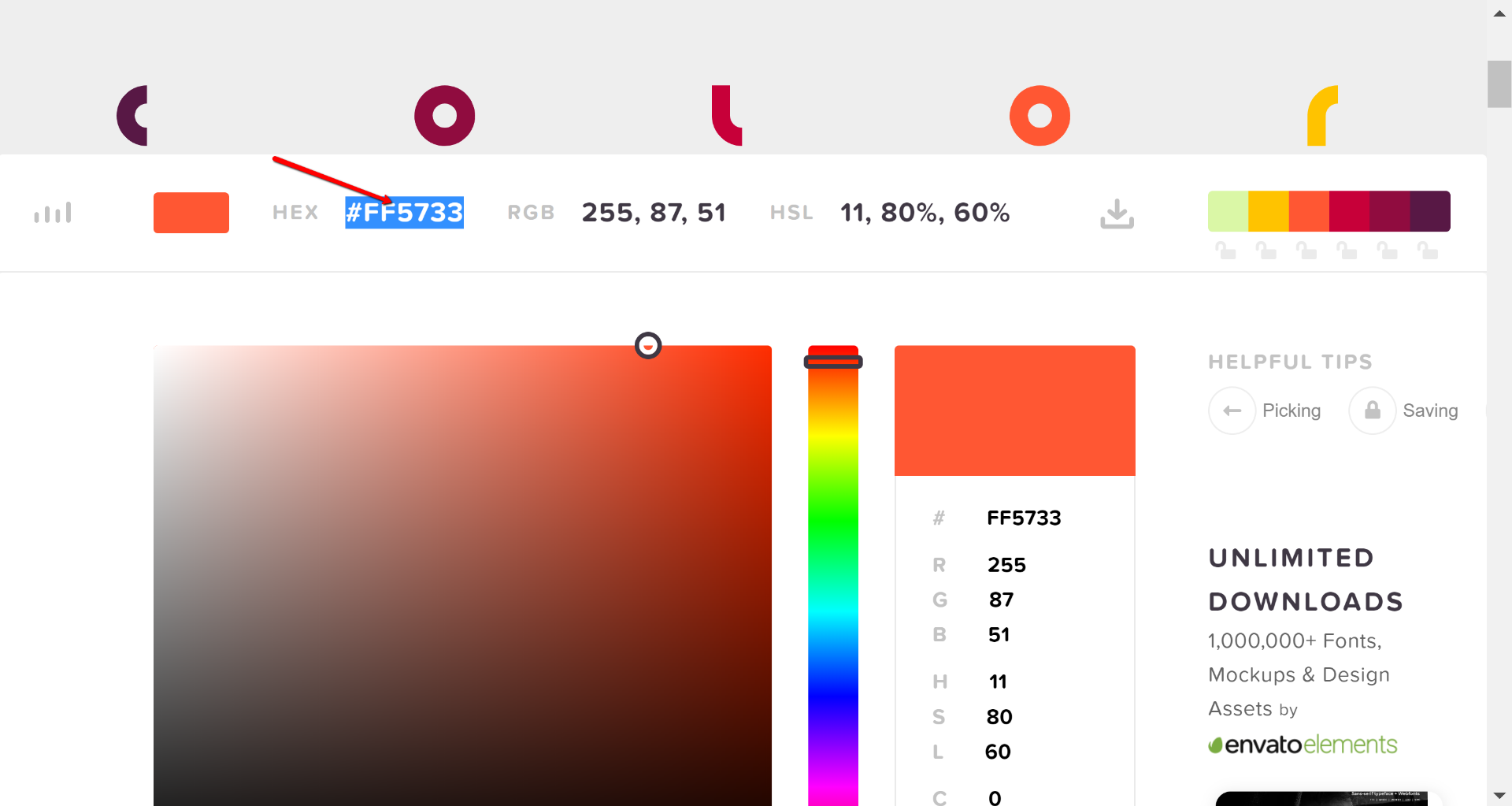
8. Itt megtalálhatod a számodra legmegfelelőbb szín HEX kódját.

Ezt a kódot másold be a "Replace with" mezőbe:
Az enyém így néz ki:

9. Kattints a "Replace all" gombra.
10. Most mentsd el a dokumentumot .css fájlként, amit a böngésző a webhelyed stílusának értelmez.
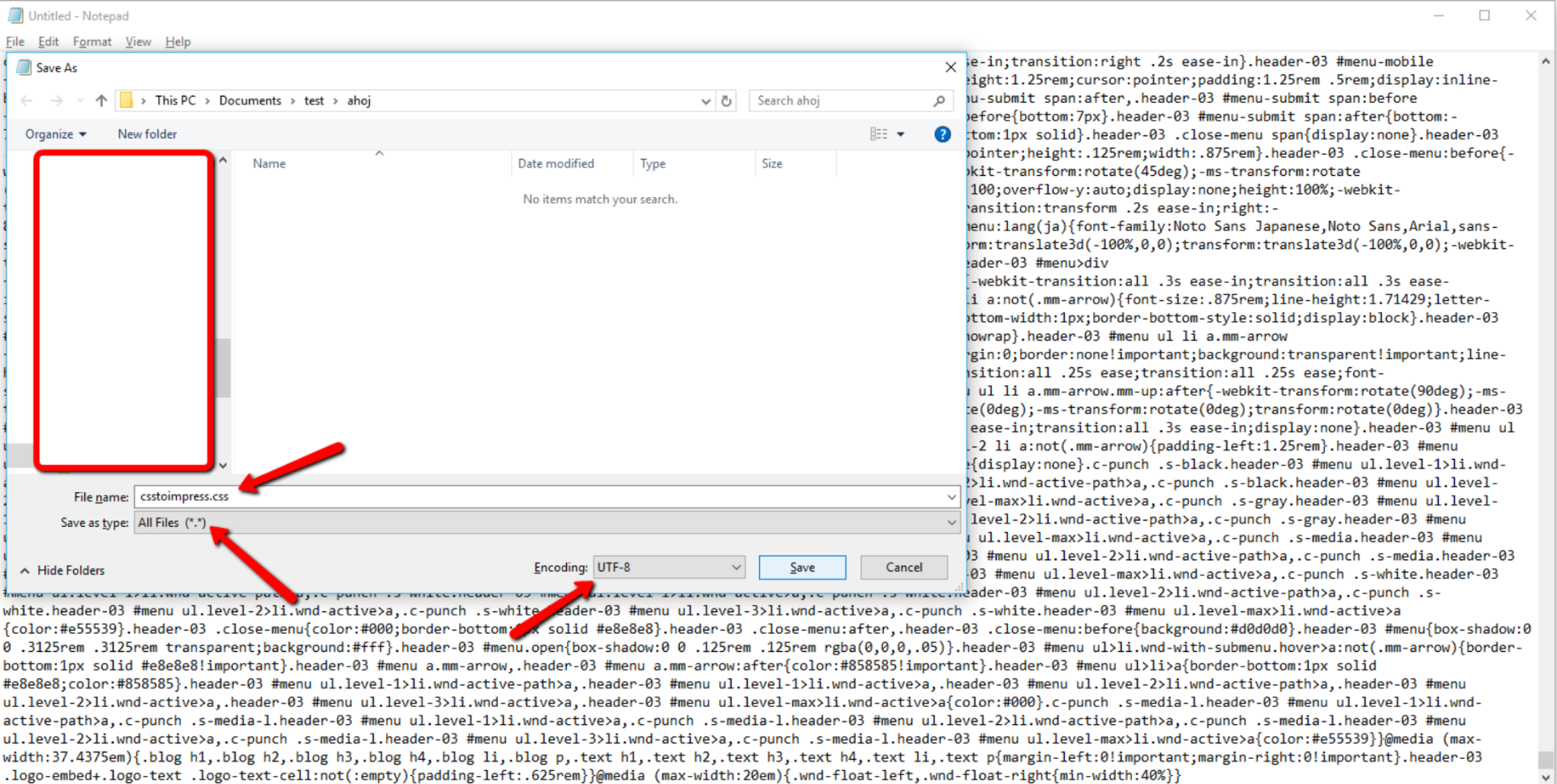
Kattints a "Fájl" fülre, eztuán "Mentés másként". Itt elnevezheted a dokumentumot kedvedre, de ne felejtsd el ".css"-el befejezni. Válaszd az "UTF-8"-at kódolásként. Az enyém így néz ki:

11. Most fel kell töltenünk a fájlt a weboldaladra, hogy használhassuk. Hozz létre egy új oldalt weboldaladba, rejtsd el az oldalt a kereső motorok elől és töltsd fel a fájlt az oldalra.
Ezt az oldalt csak a CSS fájl tárolására fogjuk használni, ügyelj arra, hogy ez ne legyen elérhető a nyilvánosság számára.
12. Tedd közzé a változásokat és kattints a kék linkre, hogy láthasd újdonsült oldalad publikált változatát. Itt kattints jobb gombbal a letölthető fájl gombjára (weboldalad publikált változatában és nem a szerkesztőből) és válaszd ki a "Link címének másolása" opciót.
Így megkapjuk a linket az új stíluslaphoz, amit használni fogunk.
Mentsd el a címet valahova, ezt használni fogjuk hamarosan.
<link href="IDE" rel="stylesheet">
13. Másold ki ezt a kódot és helyettesítsd az IDE szócskát a linkkel az új stíluslapodhoz.
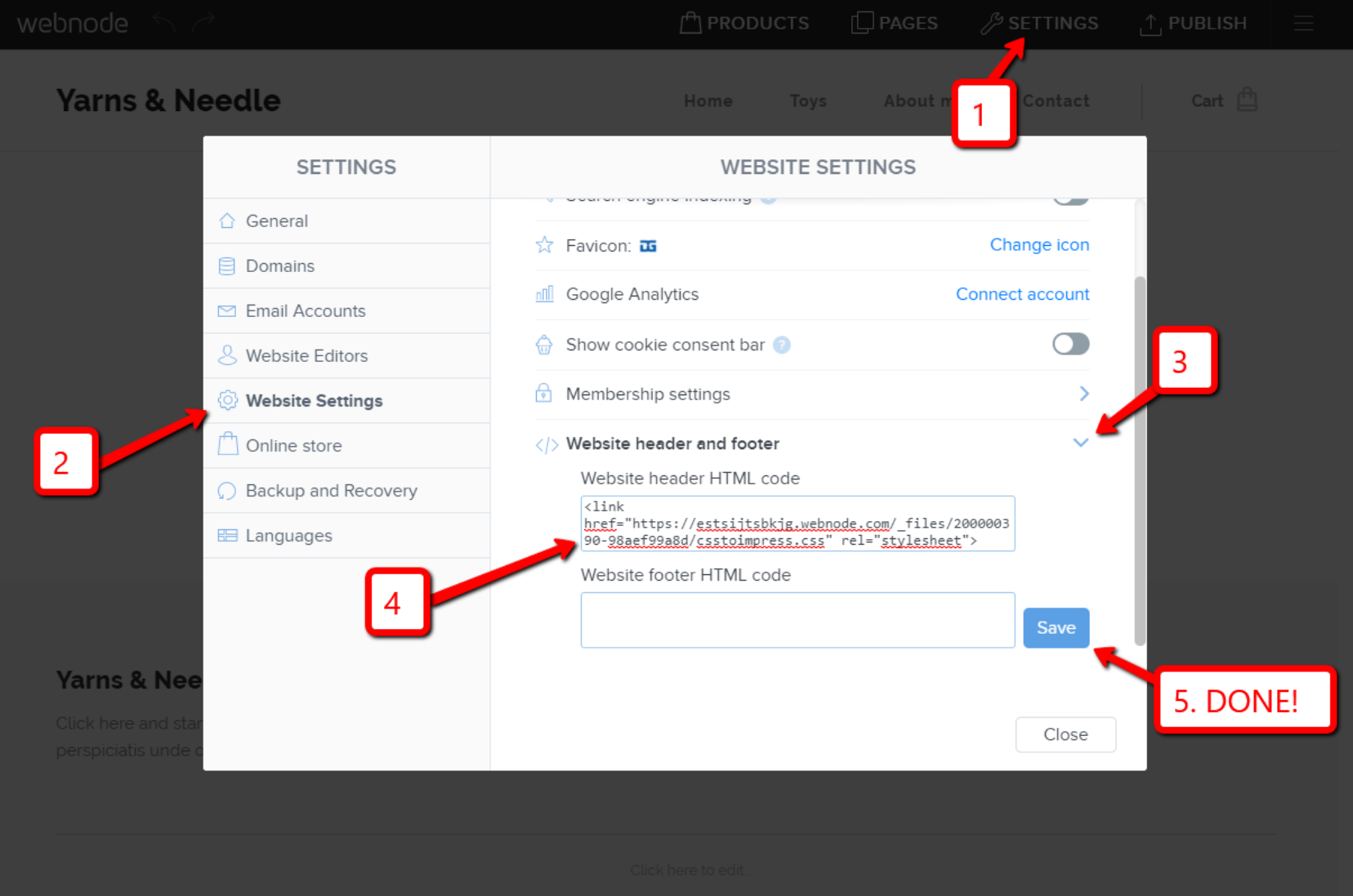
14. Most másold ki ezt a kódot és másold be a következő helyre:
Beállítások - Weboldal beállítások - Weboldal fejléc és lábléc HTML - Weboldal fejlécének HTML kódja
Ezután kattints a mentés gombra

Kész is!
Váóó a weboldalad mostmár nagyon csinos. Szép munka.